The above-the-fold section of a webpage plays a crucial role in capturing user attention and influencing their engagement and actions.
In this article, we will explore the meaning and significance of the above-the-fold in web design and its impact on user engagement and search engine rankings.
We will provide examples of winning above-the-fold designs and share best practices for optimizing this important website area.
Additionally, we will discuss how to test and improve above-the-fold content using Google’s tools.
By understanding the value of above-the-fold design and implementing effective strategies, you can create compelling web pages that attract and retain users.
- Explaining the Meaning of “Above the Fold”:
- The Value of Above-the-Fold Space:
- The Impact of Above the Fold on Search Engine Rankings:
- Examples of Winning Above-the-Fold Website Designs:
- Best Practices for Designing Above-the-Fold Content:
- Testing and Improving Above-the-Fold with Google’s Tools
- Additional FAQs on Above-the-Fold SEO
- Conclusion: The Impact of Above-the-Fold SEO:
Explaining the Meaning of “Above the Fold”:
In the world of web design, the term “above the fold” refers to the portion of a webpage that is visible without scrolling.
This concept originated from print media, where newspapers were folded in half and displayed on newsstands.
The most eye-catching headlines and captivating images were strategically placed above this fold to attract potential readers.

Understanding the significance of the above-the-fold design is crucial. With limited attention spans and countless distractions online, capturing user attention within this visible area on a webpage can make all the difference in whether they stay or leave.
The fold in web design varies depending on screen size and resolution, but generally speaking, it represents the first section of a webpage that users see before scrolling down.
This area typically includes the header, navigation menu, hero image or video, and key content elements that entice visitors to explore further.
Designing with above the fold in mind involves careful consideration of how information is presented to users. It requires prioritizing essential elements that immediately convey value or engage curiosity.
By placing compelling visuals, concise headlines, and clear calls to action above the fold, websites can effectively guide users’ attention toward desired actions or content.
The Value of Above-the-Fold Space:
Let’s explore why above-the-fold content matters and how it influences user engagement and conversion rates.
The fold area refers to the portion of a webpage that is immediately visible when it loads without requiring any scrolling from the user. It is where first impressions are formed, and users decide whether to stay or leave within seconds.

With limited time and countless online options, users prefer websites that provide instant value.
By placing compelling content above the fold, you can instantly communicate your message and entice visitors to explore further.
Whether it’s an attention-grabbing headline, captivating imagery, or a concise call-to-action, these elements act as powerful hooks to draw users to your website.
Furthermore, well-designed above-the-fold elements can significantly impact bounce rates. By providing relevant and engaging content right at the top of your page, you can capture users’ interest and encourage them to stay longer.
To optimize above-the-fold space for maximum impact:
- Keep your content concise: Users want to see key information without scrolling extensively.
- Use eye-catching visuals: High-quality images or videos can instantly capture attention and convey your message effectively.
- Place important calls-to-action strategically: Whether it’s signing up for a newsletter or making a purchase, ensure these buttons are prominently displayed at the top.
- Optimize load times: Slow-loading websites frustrate users and increase bounce rates. Ensure your above-the-fold content loads quickly for an optimal user experience.
Above all else, remember that every element should serve a purpose.
Minimal navigation menus and distractions above the fold can help users focus on the main point of your webpage, increasing their chances of converting.
The Impact of Above the Fold on Search Engine Rankings:
To better understand why focusing on above-the-fold design matters for SEO and user engagement, let’s delve into its importance:
- Capturing Attention: Users make split-second decisions when browsing websites. By optimizing above-the-fold content with relevant keywords and visually appealing elements, you increase your chances of grabbing their attention instantly.
- Encouraging Exploration: A well-designed above-the-fold section entices users to scroll further down your webpage or click through to other pages. This helps improve overall engagement metrics, such as time spent on the site and page views per session.
- Mobile Responsiveness: With mobile devices becoming increasingly popular for browsing websites, ensuring your above-the-fold section adapts to different screen sizes is crucial. Responsive mobile design allows for a seamless user experience, regardless of the device being used.
- SEO Considerations: While search engines have evolved beyond solely focusing on above-the-fold content, it still plays a role in SEO. Search engine crawlers prioritize visible content, so strategically placing important keywords and headings above the fold can positively impact your rankings.
By understanding how Google evaluates above-the-fold content, website owners can optimize this space to improve their rankings.
Factors that affect search engine rankings related to above-the-fold space include:
- Relevance: Above-the-fold content must be relevant to the user’s search query. Google’s algorithm analyzes keyword usage and semantic relevance to determine if the content matches what users are looking for.
- Page Load Speed: Websites with slow-loading above-the-fold sections can negatively impact user experience and subsequently lower search engine rankings. Optimizing images, minimizing CSS and JavaScript files, and leveraging caching techniques can help improve page load speed.
- Mobile Friendliness: With mobile devices accounting for a significant portion of web traffic, Google prioritizes websites that provide a seamless experience across different screen sizes. Ensuring that above-the-fold content is responsive and well-optimized for mobile devices is crucial for higher rankings.
- User Engagement: Google considers user engagement metrics like bounce rate, time spent on the page, and click-through rates as indicators of quality content. Engaging above-the-fold elements such as compelling headlines, clear calls-to-action, and visually appealing design can enhance user engagement and positively influence search engine rankings.
Examples of Winning Above-the-Fold Website Designs:
Websites with optimized above-the-fold sections have been observed to rank higher in search results due to improved user experience and relevance.
Let’s explore some examples:
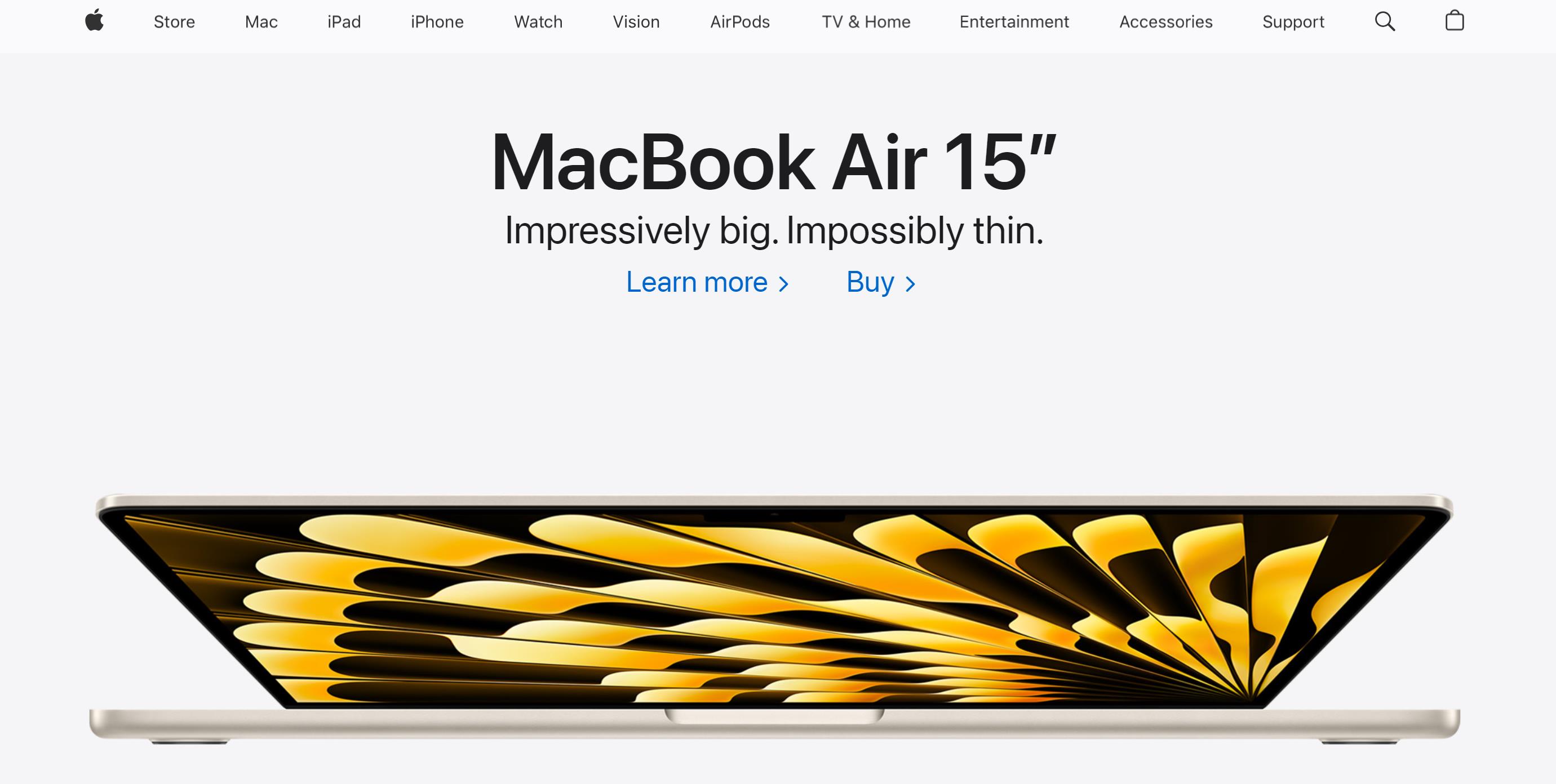
Example 1: Apple

When you visit Apple’s homepage, you will notice that they utilize the above-the-fold section to showcase their latest products and promotions.
The high-resolution images, combined with minimalistic design and strategic placement of content, create a visually appealing and compelling first impression.
This above-the-fold design effectively communicates the brand’s focus on innovation and quality, enticing users to continue exploring the website.
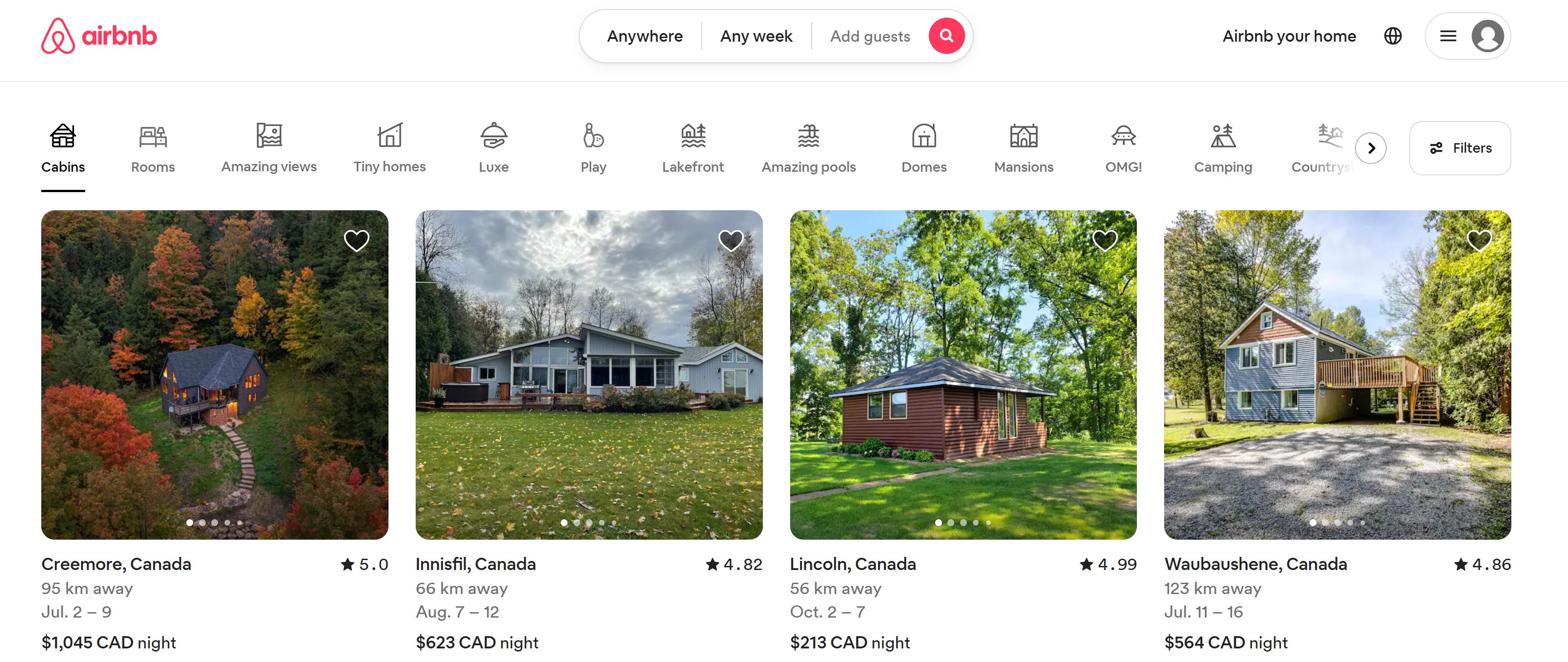
Example 2: Airbnb

Airbnb‘s above-the-fold design is focused on enticing users to explore unique accommodations and travel experiences.
Upon landing on their homepage, users are greeted with stunning images of various destinations paired with call-to-action buttons.
This design effectively captures attention and encourages users to take action, resulting in increased engagement and conversion rates.
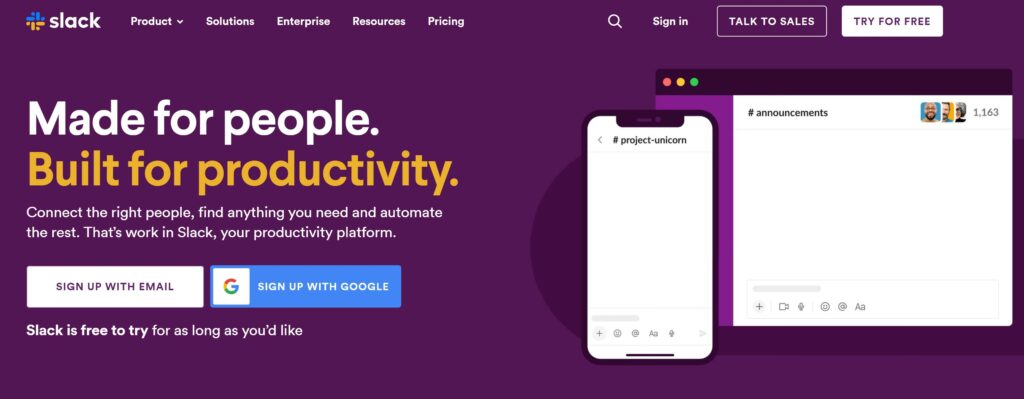
Example 3: Slack

Slack, a popular collaboration platform, takes a minimalist approach to its above-the-fold design.
Their homepage greets visitors with a single, impactful headline that immediately explains the product’s purpose and value.
This simplicity, combined with a clear call-to-action button above the fold, helps drive conversions and leads users to explore more about the platform.
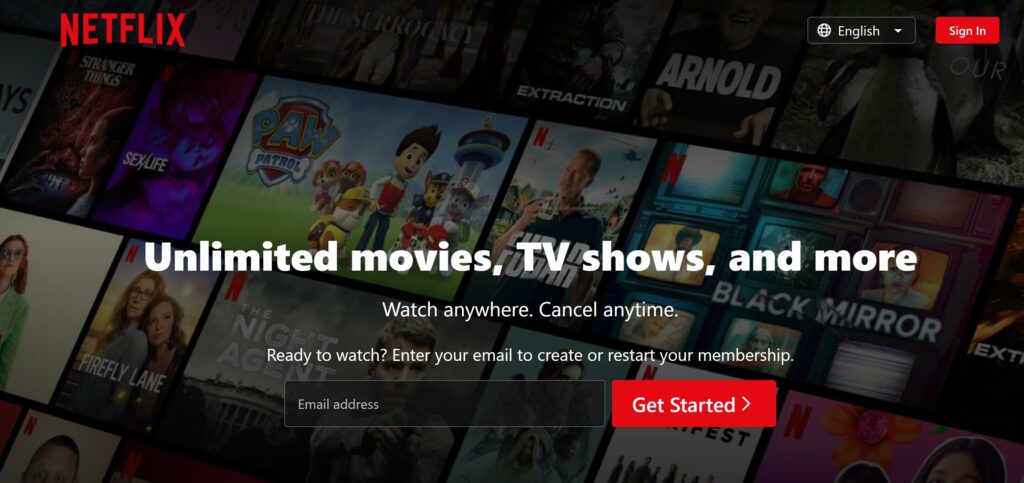
Example 4: Netflix

Netflix‘s homepage utilizes an above-the-fold design to showcase its vast library of movies and TV shows. Instantly recognizable images from popular shows and movies.
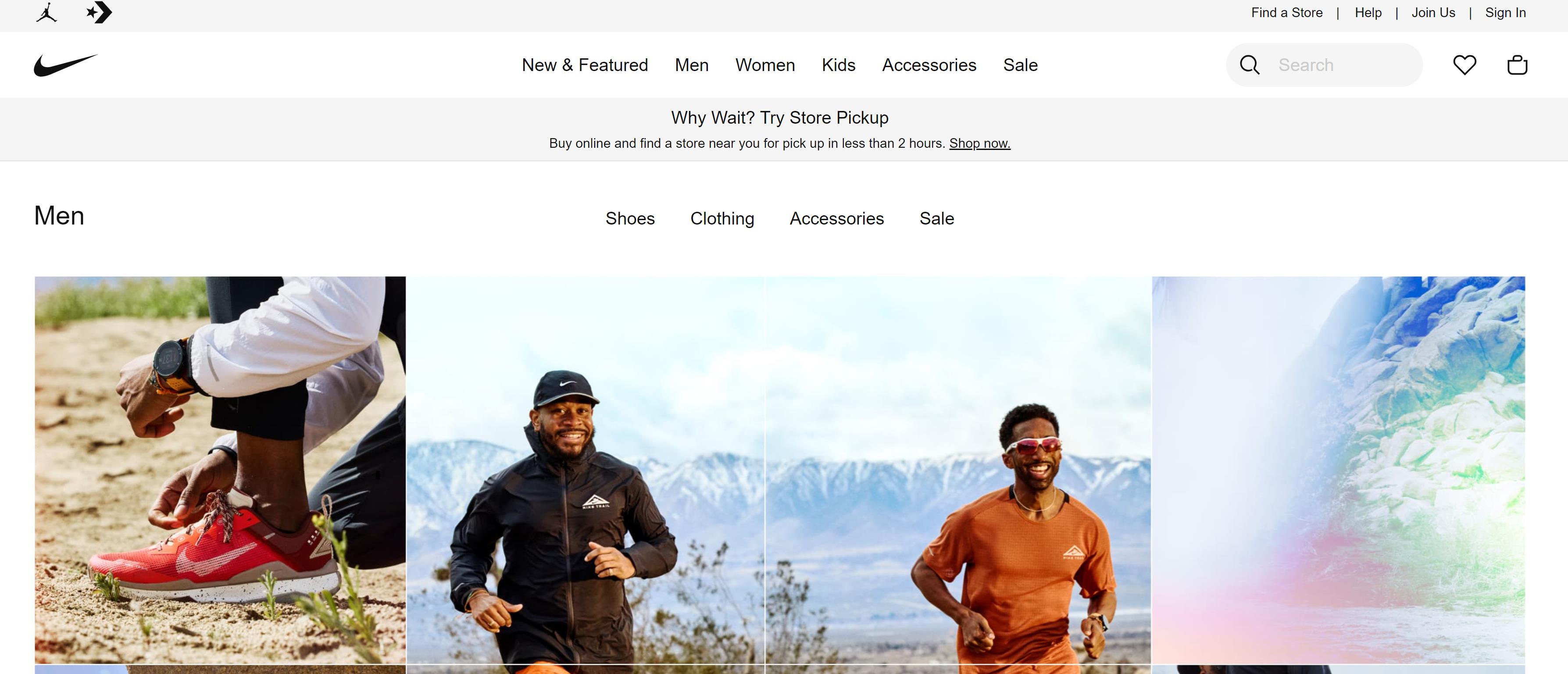
Example 5: Nike

Nike‘s website makes excellent use of the above-the-fold section to showcase its latest athletic apparel and footwear.
By featuring stunning product visuals and prominent calls to action, Nike effectively captures the attention of visitors and encourages them to explore and make purchases.
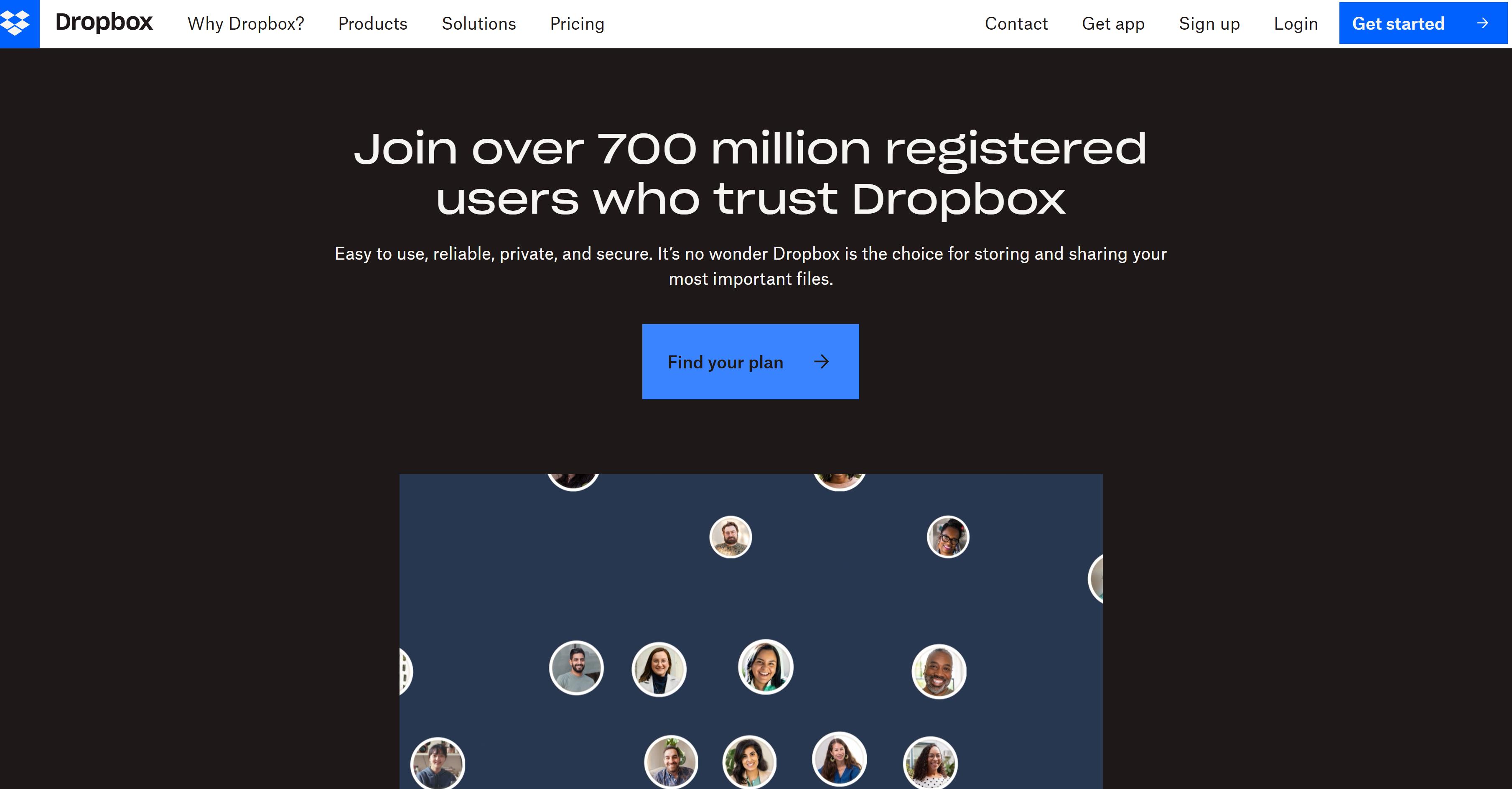
Example 6: Dropbox

Dropbox’s above-the-fold design focuses on emphasizing the benefits of its cloud storage and file-sharing services.
Through the use of concise and impactful messaging, along with intuitive visuals, Dropbox effectively communicates its value proposition and encourages visitors to sign up or learn more.
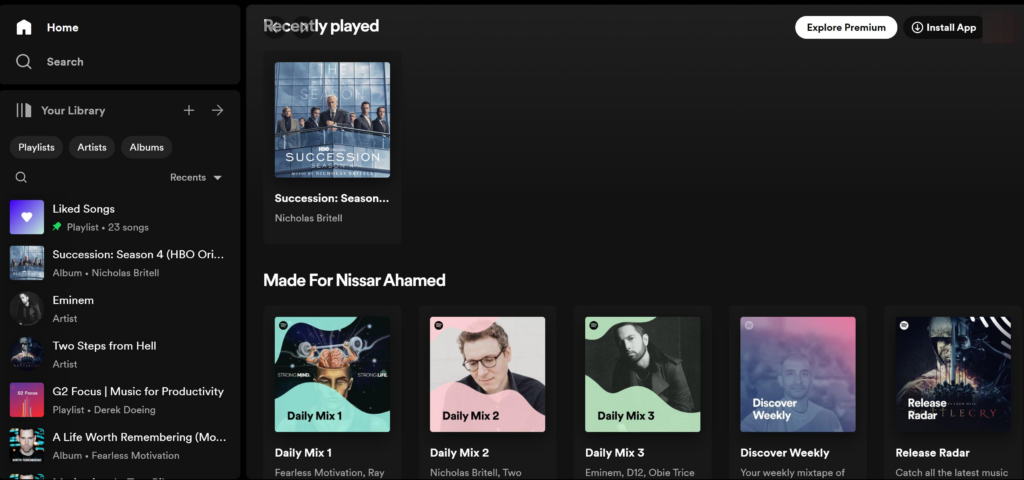
Example 7: Spotify

Spotify‘s above-the-fold design incorporates dynamic and personalized elements, such as recommended playlists and recently played songs.
This personalized approach creates a sense of familiarity and helps users quickly find music they love, enhancing their overall experience on the platform.
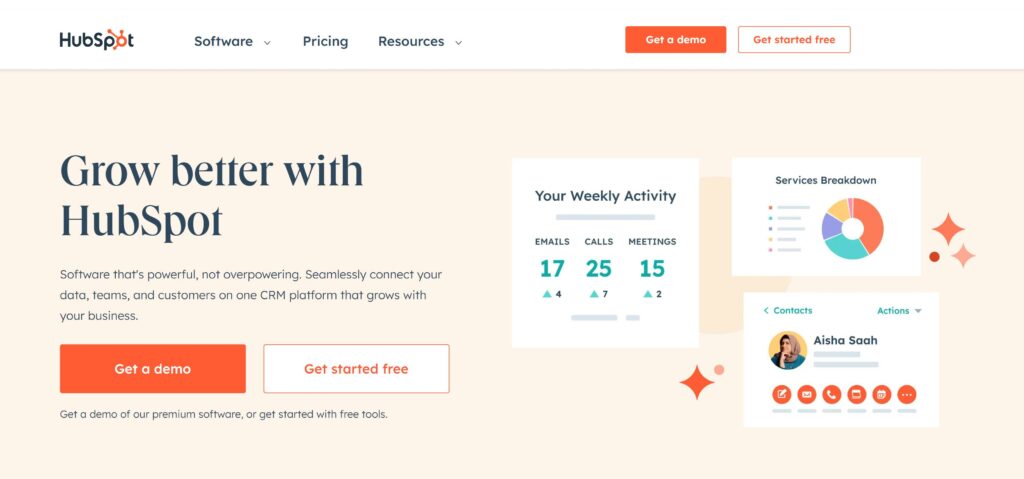
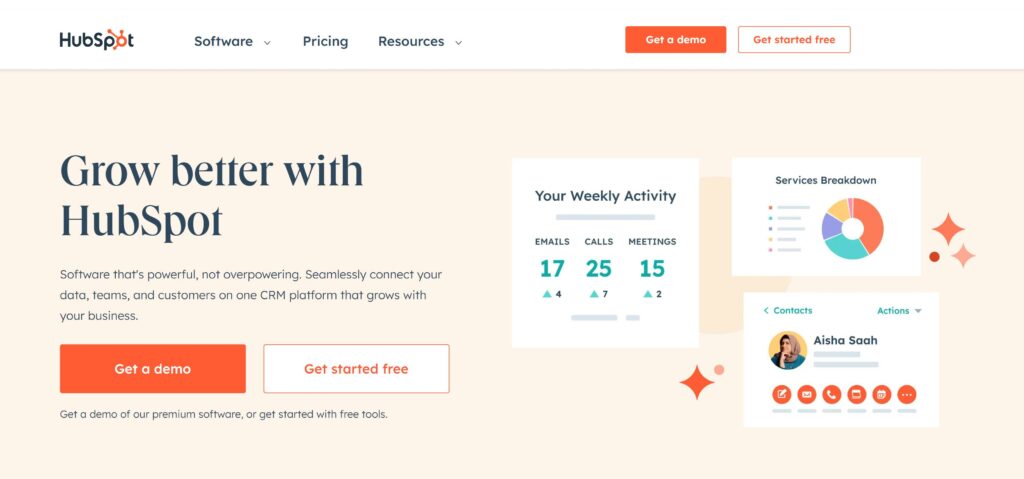
Example 8: HubSpot

HubSpot‘s homepage utilizes a well-structured above-the-fold design to showcase its all-in-one CRM software.
With clear headlines, engaging visuals, and compelling call-to-action buttons, HubSpot effectively communicates its solutions and drives visitor engagement and lead generation.
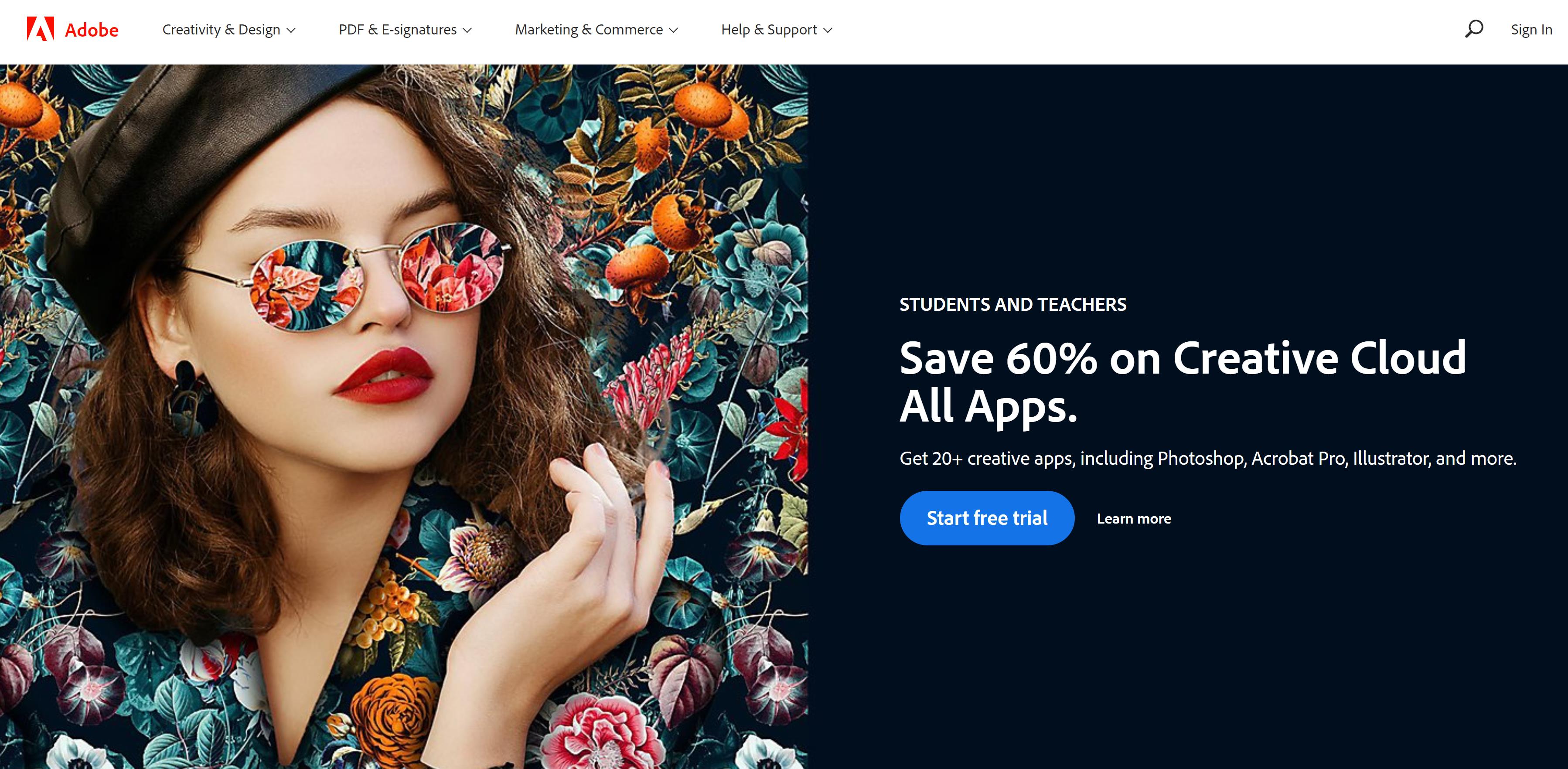
Example 9: Adobe

Adobe‘s above-the-fold design showcases its suite of professional design and creative software.
Through a blend of captivating visuals, concise messaging, and clear membership options, Adobe effectively communicates the value and features of its products. This design encourages creative professionals to explore the platform and potentially subscribe to its services.
Best Practices for Designing Above-the-Fold Content:
The websites discussed in the last section exemplify some of the best practices for designing an effective above-the-fold section.
Here is a summary of the key elements and strategies they have employed:
- Engaging visuals: High-resolution images and captivating visuals immediately draw attention and create an emotional connection with visitors.
- Clear messaging: Concise and impactful headlines communicate the brand’s value proposition, helping users understand what the website offers and what sets it apart.
- Strategic placement: Important content, such as product showcases or call-to-action buttons, is strategically placed above the fold to maximize visibility and drive user engagement.
- Personalization: Tailoring the above-the-fold content to provide personalized recommendations or relevant information enhances the user experience and encourages exploration.
- Intuitive navigation: Making it easy for visitors to find what they are looking for through clear search bars or navigation menus improves usability and encourages further interaction.
- Minimalistic approach: Minimalistic design with plenty of white space helps create a clean, focused, above-the-fold section that highlights the most essential elements without overwhelming the visitor.
- Call-to-action: Including prominent and clear calls-to-action, such as sign-up buttons or exclusive offers, encourages visitors to take action and facilitates conversions.
- Responsiveness: Ensuring that the above-the-fold design is responsive and optimized for various devices ensures a seamless user experience across different screen sizes.
- Testing and optimization: Regularly testing and analyzing the performance of the above-the-fold design using tools like Google Analytics can help identify areas for improvement and optimize for better user engagement and conversion rates.
By incorporating these best practices into your above-the-fold design, you can create a visually appealing, user-friendly, and effective section that captures visitor attention, drives engagement and helps achieve your website’s goals.
While creating visually appealing above-the-fold content is important, optimizing loading speed is equally crucial.
Websites that take a long time to load can cause visitors to quickly leave and feel disappointed with their experience, potentially leading them to abandon the site entirely.
To ensure optimal loading speed without compromising visual appeal:
- Compress images: Reduce file sizes without sacrificing quality using tools like TinyPNG or JPEGmini.
- Minify code: Remove unnecessary characters from HTML, CSS, and JavaScript files.
- Enable browser caching: Set expiration dates on static resources so they can be stored locally, reducing load time for returning visitors.
- Use a content delivery network (CDN): Distribute your website’s files across multiple servers worldwide to minimize latency.
Lastly, organizing information effectively within limited-screen real estate is vital. Prioritize the most important information and place it prominently above the fold.
Use concise and scannable paragraphs to convey key messages, breaking up content with headings and subheadings for easy navigation.
Testing and Improving Above-the-Fold with Google’s Tools
Google provides a range of tools that can help you test and improve the above-the-fold section of your website.
Utilizing these tools can optimize your site’s performance, enhance user experience, and ultimately boost your SEO efforts.
One of the first steps in optimizing your above-the-fold content is assessing the overall performance of your web pages.
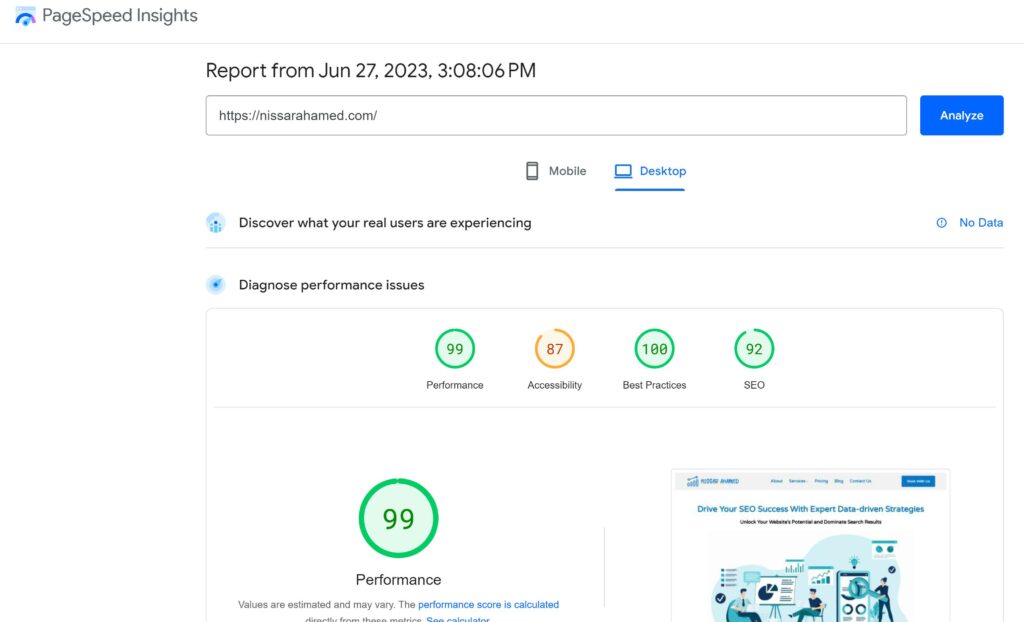
Google’s PageSpeed Insights tool is an excellent resource for this purpose. It analyzes your site’s speed and provides valuable recommendations to enhance its loading time.

By entering the URL of your landing page into PageSpeed Insights, you can obtain insights on various metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP). These metrics help measure how quickly users perceive content on their screens.
Aim for faster FCP and LCP times to deliver a seamless browsing experience to visitors.
Utilizing Google Analytics Data to Analyze User Behavior on Your Site’s Top Section
Understanding how users interact with the above-the-fold section of your website is crucial for optimizing it effectively.
You can gain valuable insights into user behavior, bounce rates, and other relevant metrics with Google Analytics.
Analyzing data related to user engagement on specific landing pages allows you to identify areas that need improvement.
For example, if you notice a high bounce rate or low average time spent on a particular page, it may indicate that the above-the-fold content needs to be more engaging.
Consider tweaking elements like headlines or call-to-action buttons to capture visitors’ attention better.
Techniques for A/B Testing Different Versions of Your Above-The-Fold Content
A/B testing is an effective method for refining above-the-fold content by comparing multiple versions simultaneously.
This technique involves presenting different variations of the same webpage to randomly selected site users and analyzing their responses.
To conduct A/B tests for above-the-fold content, you can utilize tools like Google Optimize or third-party platforms such as Ahrefs. These tools allow you to create multiple versions of your homepage or landing pages and track user interactions with each variant.
Consider testing different elements, such as headlines, images, or even the placement of ads. By analyzing the performance metrics of each version, you can identify the most effective combination that resonates with your target audience.
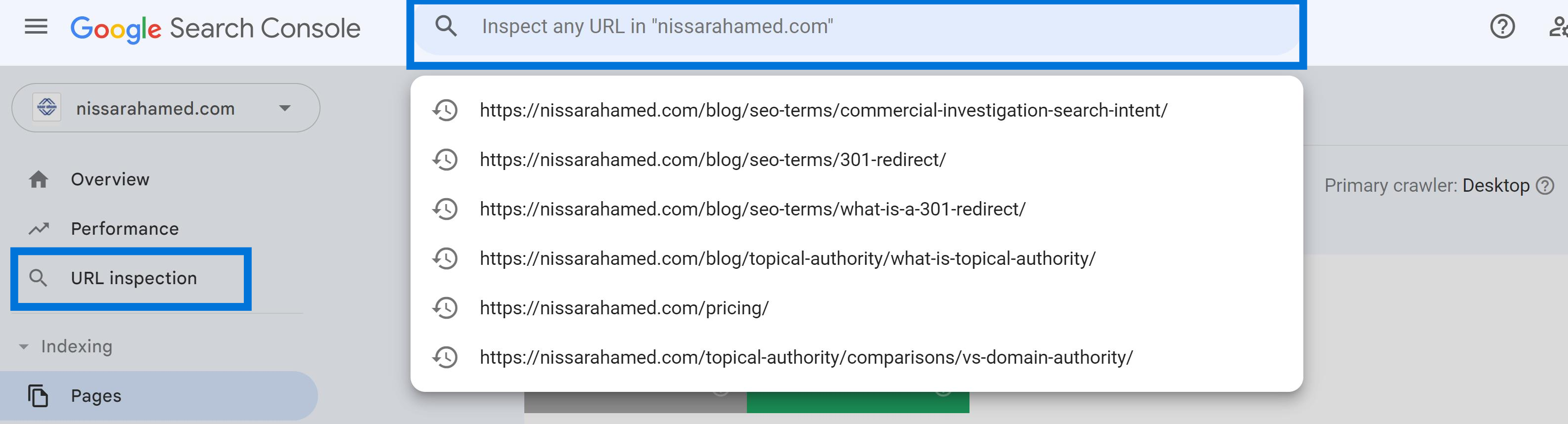
Leveraging Google Search Console’s URL Inspection Tool for On-Page Optimization
Google Search Console offers a powerful URL Inspection tool that provides detailed information about how search engines view and index specific pages on your website.
By inspecting individual URLs, you can ensure that important content is visible above the fold and indexed correctly by search engines.

When using the URL Inspection tool, pay attention to the “First screen view” section. This feature displays a screenshot of how Googlebot sees your page upon initial loading. It helps identify any issues that may prevent crucial content from being displayed prominently.
Optimizing above-the-fold SEO involves considering both search engine requirements and user experience.
By utilizing Google’s tools such as PageSpeed Insights, Google Analytics, A/B testing platforms, and Search Console’s URL Inspection tool, you can fine-tune your above-the-fold content to provide an engaging experience for website visitors while improving its visibility in search results.
Remember: Testing is key!
Additional FAQs on Above-the-Fold SEO
How Does Optimizing Above-The-Fold Content Affect My Website’s Performance?
Optimizing above-the-fold content improves your website’s performance by enhancing user experience, increasing visibility in search engine rankings, and driving organic traffic to your site.
What Are Some Best Practices for Designing Above-The-Fold Content?
Some best practices for designing above-the-fold content include using clear and concise headlines, captivating visuals, compelling calls-to-action, and ensuring mobile responsiveness.
Can I Test and Improve My Above-The-Fold Content with Google’s Tools?
Yes, you can use tools like Google PageSpeed Insights to test and improve your above-the-fold content by identifying issues affecting load times and mobile responsiveness.
Are There Any Specific Elements that Should Be Included in Winning Above-The-Fold Website Designs?
Winning above-the-fold website designs often include clear calls-to-action, captivating headlines, eye-catching images or videos, and concise descriptions that engage visitors from the start.
How Important Is the “Above the Fold” Space for Search Engine Rankings?
The “above the fold” space is crucial for search engine rankings as it significantly determines relevance and user satisfaction. Optimizing this space increases visibility in search results.
Conclusion: The Impact of Above-the-Fold SEO:
In conclusion, optimizing the above-the-fold space on your website can significantly impact your search engine rankings and overall user experience.
By understanding the meaning of “above the fold” and its value, you can design winning website layouts that engage visitors immediately.
Considering that users spend only a few seconds before deciding whether to stay or leave a webpage, it is crucial to make a strong first impression with compelling content above the fold.
This prime real estate should be utilized wisely to showcase your most important information, products, or services.
Google considers above-the-fold content essential in determining relevance and user satisfaction.
By strategically placing relevant keywords and engaging visuals above the fold, you increase your chances of ranking higher in search results and attracting organic traffic.
Looking at successful examples of above-the-fold designs can provide inspiration for creating effective layouts.
Websites that effectively utilize this space often feature clear calls to action, captivating headlines, eye-catching images or videos, and concise descriptions. These elements work together to grab users’ attention and encourage them to explore further.
To optimize your above-the-fold content even further, take advantage of Google’s tools for testing and improvement.
Tools like Google PageSpeed Insights can help identify potential issues affecting load times and mobile responsiveness.
Addressing these concerns promptly can enhance user experience and ensure your website performs optimally across different devices.
In summary, by prioritizing above-the-fold SEO techniques, you can positively impact both search engine rankings and user engagement.
Remember to create compelling content that immediately captures visitors’ attention while providing easy navigation toward desired actions.