Ever encountered a frustrating “503 error” while browsing the web? Don’t worry; you’re not alone. This error occurs when a server is temporarily unavailable to handle requests from users.
But why should you care about this seemingly technical issue? Well, buckle up because I’m about to spill the beans on how it impacts your website’s SEO.
Understanding the causes behind a 503 error is crucial for any website owner or SEO enthusiast. It could be triggered by server overload, maintenance, or even traffic spikes.
Neglecting its impact can result in search engine penalties and lost rankings.
So, how do you handle this pesky error? Fear not!
Ready to dive into the world of 503 errors and their impact on SEO? Let’s get started!
- What is a 503 Error?
- Understanding the Impact of a 503 Error on SEO:
- Properly Handling Site Maintenance to Minimize Negative SEO Effects:
- The Importance of Checking Server Response: Using HTTP Status Code
- Setting Up the 503 Page for Your Site:
- Creating the 503 Page via PHP and WordPress:
- Implementing Permanent Redirects: Moved Permanently
- Additional FAQs on 503 Errors
- Conclusion: Key Takeaways on 503 Error SEO:
What is a 503 Error?
A 503 error, also known as a “Service Unavailable” error, is an HTTP status code indicating that the server cannot handle the request.
This error typically occurs when the server is overloaded or undergoing maintenance. When a user encounters a 503 error, it means that the server is temporarily unable to fulfill their request, and they should try again later.
There are several reasons why a server may return a 503 error.
One common cause is a sudden surge in traffic that exceeds the server’s capacity. This can happen during peak hours or when a website experiences a sudden increase in popularity.
In such cases, the server may struggle to handle all the incoming requests and respond with a 503 error to indicate that it can temporarily not serve the content.
Another reason for a 503 error is when a server is undergoing maintenance or upgrades.
During this time, the server may be taken offline, or certain services may be temporarily disabled.
When a user tries to access the website or service during maintenance, they may receive a 503 error message informing them that the server is currently unavailable.
When a website or service returns a 503 error, it is important for users to be patient and try again later. In most cases, the error is temporary, and the server will be able to handle the request once the issue is resolved.
However, if the 503 error persists for an extended period of time, it may indicate a more significant problem that requires attention from the website or service provider.
Understanding the Impact of a 503 Error on SEO:
Negative Effects on Search Engine Rankings
A 503 error can have detrimental effects on your website’s search engine rankings.
When search engines encounter this error, they interpret it as a temporary issue with your website’s server.
As a result, they may lower your website’s ranking in search results until the issue is resolved. This means that even if you had worked hard to optimize your website for better visibility, a single 503 error could undermine all those efforts.
Potential Loss of Organic Traffic and Visibility
One of the most significant consequences of a 503 error is the potential loss of organic traffic and visibility.
When your website experiences this error, it becomes temporarily unavailable to users trying to access it.
As a result, search engines may remove or reduce its visibility in search results during this period.
Consequently, fewer people will find and visit your site organically, leading to decreased traffic and missed opportunities for engagement or conversions.
Impact on User Experience and Site Credibility
A 503 error can also adversely affect user experience and site credibility.
Visitors encountering this error while accessing your site creates frustration and disappointment.
Users expect websites to be always available, so encountering an error message can leave them with a negative impression of your brand or business. This can lead to a loss of trust and credibility among potential customers.
Importance of Resolving the Issue Promptly
Resolving a 503 error promptly is crucial for maintaining good SEO performance and ensuring positive user experiences. It demonstrates professionalism, reliability, and commitment to providing uninterrupted service to visitors.
Promptly addressing the issue involves:
- Identifying the root cause of the error.
- Fixing any server-related problems or capacity issues.
- Implementing measures to prevent future occurrences.
Taking immediate action helps restore normalcy and minimizes any negative impact on search engine rankings or organic traffic loss. It shows search engines that you value user experience, which can positively influence your website’s ranking in the long run.
Properly Handling Site Maintenance to Minimize Negative SEO Effects:
Planning Maintenance Activities in Advance
Planning ahead is crucial for minimizing any negative impact on your SEO.
By proactively scheduling maintenance activities, you can ensure they are executed at the most opportune times, avoiding any significant disruptions to user experience and search engine visibility.
Consider conducting a holistic SEO audit beforehand to plan your website maintenance. This will help identify areas that require attention and allow you to prioritize tasks accordingly.
Utilize tools such as Google Search Console and website audit tools to gain insights into your site’s performance and potential issues.
Create a detailed roadmap outlining the specific maintenance tasks you need to perform.
Categorize them based on urgency and complexity, ensuring that critical updates are addressed first.
By having a well-defined plan in place, you can execute each task systematically without causing unnecessary downtime or negatively impacting your rankings.
Communicating Downtime to Users and Search Engines
During scheduled maintenance periods, it is essential to communicate effectively with both users and search engines.
Failing to do so can lead to confusion among visitors and potential penalties from search engines due to increased crawl errors.
Implement clear messaging on your website’s homepage or relevant landing pages, informing users about the upcoming maintenance and expected duration of downtime. This transparency helps manage user expectations while reducing frustration.
Notify search engines about the temporary unavailability of your site by using appropriate HTTP status codes like the 503 error. This signals that the downtime is intentional and temporary rather than an indication of broken or low-quality content.
Using Temporary Redirects During Maintenance Periods
While performing site maintenance, it may be necessary to temporarily redirect users from certain pages or sections of your site.
Temporary redirects ensure uninterrupted access for visitors while allowing you to work behind the scenes.
Consider implementing 302 redirects during maintenance periods when specific pages need updating or fixing. These redirects inform search engines that the original page is temporarily unavailable and should be revisited later.
Once the maintenance is complete, remove the redirects to restore normal functionality.
Monitoring Website Performance During Maintenance
Monitoring your website’s performance closely throughout the maintenance process is crucial. This enables you to promptly identify any unexpected issues or errors and take corrective action.
Regularly check for crawl errors using tools like Google Search Console to ensure that search engine bots, such as Googlebot, can access your site properly.
Monitor key metrics like page load times, server response codes, and overall user experience to detect any anomalies that may arise during maintenance activities.
By closely monitoring your website’s performance during maintenance, you can address any emerging issues promptly and minimize negative SEO effects.
The Importance of Checking Server Response: Using HTTP Status Code
Understanding Different HTTP PStatus Codes, Including 503
HTTP status codes are three-digit numbers that indicate the response status of a web server. These codes provide valuable information about the success or failure of a request made by a client, such as a web browser.
One important status code to be aware of is the 503 error. When encountered, it signifies that the server is temporarily unavailable due to overload or maintenance.
The 503 error can have significant implications for your website’s SEO performance. Search engine crawlers rely on accessing your website’s content, and if they encounter a 503 error, they won’t be able to crawl and index your pages effectively.
This can result in decreased visibility and lower rankings in search engine results pages (SERPs).
How Server Response Affects Search Engine Crawling and Indexing
When search engines encounter a 503 error while crawling your website, it sends them a signal that your site is currently unavailable.
As a result, search engines may delay crawling your site until the error is resolved or temporarily remove it from their index.
If this issue persists for an extended period, it can have long-term consequences for your SEO efforts.
When search engines consistently encounter server errors while attempting to access your website, they may start considering it less reliable and decrease its ranking potential.
Tools for Checking Server Response Status Codes
To ensure that your website is not experiencing any server response issues like the 503 error, there are several tools available that can help you monitor and analyze its status codes:
- Google Search Console: This free tool provided by Google allows you to monitor how Googlebot interacts with your site. It provides insights into any crawl errors encountered by Googlebot.
- Screaming Frog: A powerful desktop application that crawls websites and provides detailed reports on various aspects of SEO, including server response codes.
- Pingdom: This website monitoring service can send alerts if your site experiences downtime or server errors, including the 503 error.
- HTTPstatus.io: A web-based tool that allows you to check the HTTP status code of any URL. It provides a comprehensive breakdown of the response, including headers and response time.
Resolving Issues Related to Incorrect or Inconsistent Status Codes
There are several steps you can take:
- Check server logs: Review your server logs to identify any recurring patterns of the 503 error. This can help pinpoint potential causes, such as high traffic periods or misconfigured server settings.
- Optimize server resources: If your website frequently experiences overload leading to 503 errors, consider optimizing your server resources by upgrading hardware or implementing load-balancing techniques.
- Implement caching mechanisms: Caching can help alleviate strain on your web server by serving cached versions of pages instead of generating them dynamically for every request. This can reduce the likelihood of encountering 503 errors during peak traffic periods.
- Configure proper error handling: Ensure that your web server is configured to handle 503 errors appropriately. You can customize error pages with informative messages and provide alternative content when necessary.
Setting Up the 503 Page for Your Site:
Encountering errors is inevitable. One such error that users may come across is the dreaded 503 error. This service unavailable error occurs when a server is temporarily unable to handle requests due to maintenance or overload.
As a website owner, it’s crucial to set up a customized 503 page that informs visitors about the issue and provides a positive user experience.
Customizing the Appearance and Message of The Page
Your web page should reflect your brand’s identity even when experiencing technical difficulties.
Customize the design and layout of your 503 error page to match your website’s overall aesthetic. Consider incorporating your logo, color scheme, and typography to maintain consistency.
In addition to visual customization, craft an engaging message that communicates the temporary unavailability of your site.
Apologize for any inconvenience caused and assure visitors that you are working diligently to resolve the issue promptly. Use clear and concise language while avoiding technical jargon.
Including Relevant Contact Information or Alternative Resources
While your site may be inaccessible at the moment, providing contact information or alternative resources can help users find assistance or access relevant content.
Include links or phone numbers for customer support, email addresses for inquiries, or social media handles where users can reach out for updates.
If applicable, direct users towards similar content on your blog or suggest related articles they might find useful during this downtime.
By offering alternatives, you demonstrate that you value their time and are committed to keeping them engaged with valuable information.
Providing Estimated Time until Service Is Restored
One way to alleviate visitor frustration is by estimating when normal service will resume.
Although it may not always be possible to provide an exact timeframe, giving users an idea of how long they can expect to wait helps manage their expectations.
Clearly state the estimated time until service restoration on your 503 error page.
For example: “We anticipate resolving the issue within the next few hours“ or “Please check back in 24 hours for access to our site.“
Regularly update this information as progress is made to keep users informed and maintain transparency.
Optimizing the Page for Mobile Devices
Optimizing your 503 error page for mobile devices is crucial in today’s mobile-centric world.
Ensure that the page is responsive and displays correctly on various screen sizes. Mobile users should have a seamless experience, regardless of the error they encounter.
Keep the content concise and avoid excessive scrolling. Use bullet points or numbered lists to present information clearly.
By prioritizing mobile optimization, you cater to a significant portion of your audience who primarily access websites through their smartphones or tablets.
Creating the 503 Page via PHP and WordPress:
Displaying a custom 503 error page can be crucial for retaining user trust and minimizing any negative impact on your website’s SEO.
Steps to Create a Custom PHP Script for Displaying a 503 Page
To create a custom PHP script that displays a 503 error page, follow these steps:
- Begin by opening your preferred code editor.
- Create a new PHP file and name it “maintenance.php” (or any other desired name).
- Start the file with the following code snippet to set the appropriate HTTP header response:
<?php
header(‘HTTP/1.1 503 Service Temporarily Unavailable’);
header(‘Status: 503 Service Temporarily Unavailable’);
header(‘Retry-After: 3600’); // Set the retry time in seconds
?>
- Customize the content of your maintenance page within the PHP file, including informative messages about the temporary unavailability of your site.
- Save and upload the “maintenance.php” file to your website’s root directory.
Utilizing Word Press Plugins for Handling Maintenance Mode
If you are using WordPress as your content management system (CMS), several plugins are available that simplify handling maintenance mode without requiring extensive coding knowledge.
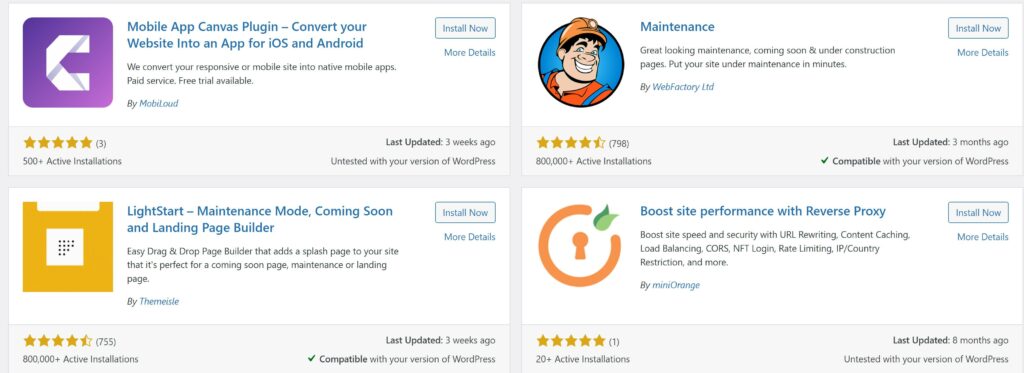
Consider using plugins like “WP Maintenance Mode,” “Under Construction Page,” or “SeedProd.”

These plugins offer various features, such as customizable templates, countdown timers, email subscription forms, social media integration, and more.
By activating one of these plugins, you can easily inform visitors about ongoing maintenance while still providing them with relevant information or alternative contact options.
Customization Options Available Within Word Press Themes
Many WordPress themes come with built-in options for displaying custom maintenance pages during server downtime or scheduled updates.
These options allow you to personalize the appearance and content of your 503 error page without relying on additional plugins or manual coding.
Look for sections related to maintenance or coming soon pages within your WordPress theme settings.
Here, you can often find options to upload custom images or logos, change background colors, add text descriptions, and even include contact forms or social media links.
Take advantage of these customization options to align your maintenance page with your overall website branding.
Testing and Validating the Functionality of The Created Page
Once you have implemented a custom PHP script or utilized a WordPress plugin/theme for your 503 error page, it is crucial to thoroughly test its functionality.
This ensures that visitors are correctly redirected when server downtime occurs and that search engines understand the temporary unavailability of your site.
To validate the functionality, follow these steps:
- Simulate a 503 error by temporarily taking down your website’s server.
- Access your website’s URL in a browser to see if the maintenance page is displayed.
- Verify that the HTTP header response is set to “503 Service Temporarily Unavailable” using online tools like “HTTPstatus.io.“
- Test any interactive elements on the maintenance page, such as contact forms or subscription forms.
- Monitor server logs and Google Search Console for any errors related to the 503 status code.
Implementing Permanent Redirects: Moved Permanently
One common issue that webmasters encounter is the 503 error. This error indicates that the server is temporarily unavailable, which can negatively impact your SEO efforts.
To address this issue effectively, implementing permanent redirects (301) instead of temporary ones (302) is crucial.
Understanding when To Use Permanent Redirects (301) Instead of Temporary Ones (302)
Permanent redirects should be used when you want to permanently redirect visitors from an old URL to a new one. This is especially important for SEO purposes, as search engines will transfer the ranking signals from the old URL to the new one.
On the other hand, temporary redirects are suitable for situations where you want to redirect users temporarily without affecting SEO rankings.
Proper Implementation of 301 Redirects for SEO Purposes
You need to consider a few key factors to ensure the proper implementation of 301 redirects.
First, make sure you have identified the new location or address where you want visitors and search engines to be redirected. This could be a different page on your website or an entirely new domain.
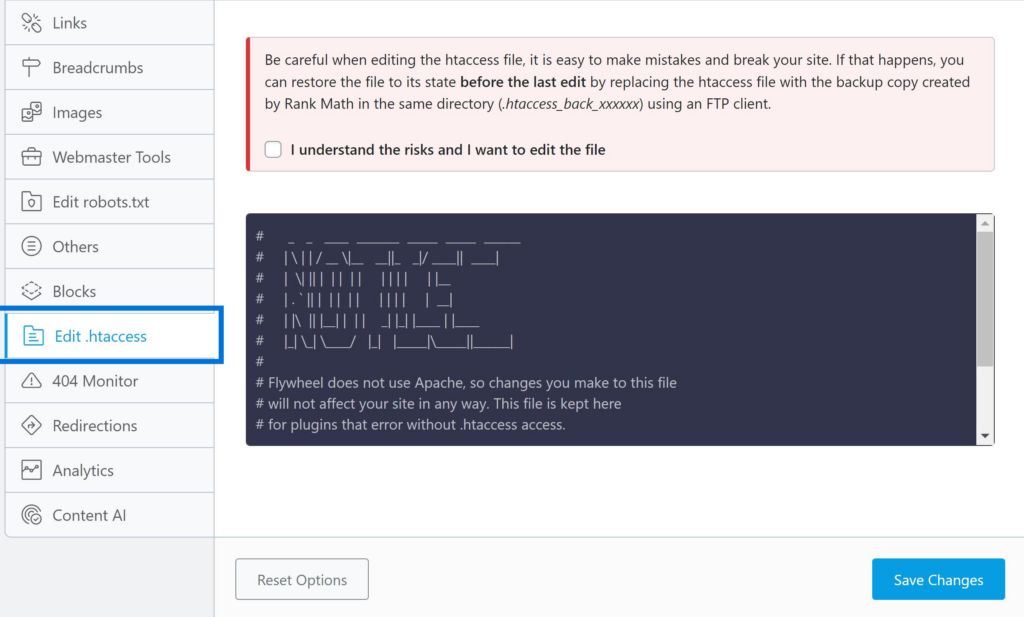
Next, utilize tools and methods such as .htaccess file editing or plugins, depending on your platform, to set up permanent redirects.

For example, if your website is built on WordPress, several plugins are available that simplify the process of setting up 301 redirects.

It’s also essential to monitor and update your redirect configurations as needed.
Regularly check if any broken links or outdated URLs exist on your site and promptly redirect them using 301 status codes.
Maintaining an updated redirection strategy can prevent traffic loss and enhance user experience.
Monitoring and Updating Redirect Configurations as Needed
Once you have implemented permanent redirects, monitoring their effectiveness and making necessary updates when required is crucial.
Regularly check your website for any broken links or outdated URLs that may need redirection. Keep an eye on crawl errors reported by search engines to identify any issues with your redirect configurations.
By promptly addressing broken links and outdated URLs through proper 301 redirects, you can ensure a smooth user experience while preserving SEO rankings.
Remember that delays in redirecting visitors can lead to frustration and potential loss of traffic.
Additional FAQs on 503 Errors
How Does a 503 Error Affect My Website’s Search Engine Rankings?
A 503 error indicates that your website is temporarily unavailable due to server overload or maintenance.
While these errors are temporary in nature, frequent occurrences without proper handling can negatively impact your search engine rankings as search engines prioritize accessible websites with consistent uptime.
What Steps Should I Take When Encountering a 503 Error?
When faced with a 503 error, it is crucial to identify the underlying cause.
Check your server response using HTTP status codes and address any issues promptly.
Set up a well-designed 503 page to inform visitors about the temporary unavailability and provide alternative options if necessary.
Can I prevent 503 errors from affecting my SEO?
While you cannot completely eliminate the possibility of encountering a 503 error, you can minimize its impact on SEO by properly handling site maintenance.
Regularly monitor your website’s performance, optimize server resources, and implement appropriate redirects during downtime to maintain search engine visibility.
How Can I Create an Effective 503 Page for My Website?
To create an effective 503 page, ensure it is visually appealing, informative, and user-friendly.
Clearly communicate the reason for the temporary unavailability and provide relevant contact information or alternative pages for users to explore during maintenance periods.
Are There Any Long-Term Consequences of Frequent 503 Errors?
Frequent occurrences of 503 errors without proper resolution can lead to negative long-term consequences for your website’s SEO performance.
Search engines may perceive your site as unreliable or less trustworthy, potentially impacting its ranking in search results.
How Often Should I Check My Website for Recurring 503 Errors?
It is recommended to regularly monitor your website’s performance using tools like Google Search Console or third-party monitoring services.
This helps identify any recurring trends in 503 errors and allows you to take proactive measures to address them promptly.
Can Implementing Permanent Redirects Help Mitigate the Impact of A 503 Error?
Yes, implementing permanent redirects like the “Moved Permanently” status code (301) can help mitigate the impact of a 503 error on SEO.
By redirecting users to an alternative page during periods of downtime, you ensure their experience remains uninterrupted while preserving search engine rankings.
Conclusion: Key Takeaways on 503 Error SEO:
In conclusion, understanding the impact of a 503 error on SEO is crucial for maintaining a healthy website.
Properly handling site maintenance and minimizing negative SEO effects ensures that your site remains accessible and optimized for search engines.
Checking server response using HTTP status codes is essential in promptly identifying and resolving 503 errors. It allows you to address any underlying issues that may be causing the error and prevent it from negatively affecting your site’s ranking.
Setting up a well-designed 503 page is an important aspect of managing this error.
Creating an informative and user-friendly page via PHP or WordPress helps retain visitors’ trust while your site undergoes maintenance.
Implementing permanent redirects, such as the “Moved Permanently” status code (301), can help maintain SEO value during periods of downtime.
Redirecting users to an alternative page ensures their experience remains uninterrupted, minimizing any negative impact on search engine rankings.
To summarize, addressing 503 errors promptly and effectively is vital for maintaining a strong online presence.
By following best practices in handling site maintenance, checking server responses, setting up appropriate error pages, and implementing redirects when necessary, you can mitigate the potential negative impacts on your website’s SEO performance.
Remember to monitor your website’s performance regularly to catch any recurring 503 errors early on.
Prioritize providing a seamless user experience even during maintenance periods to foster trust with your audience and maintain search engine visibility.